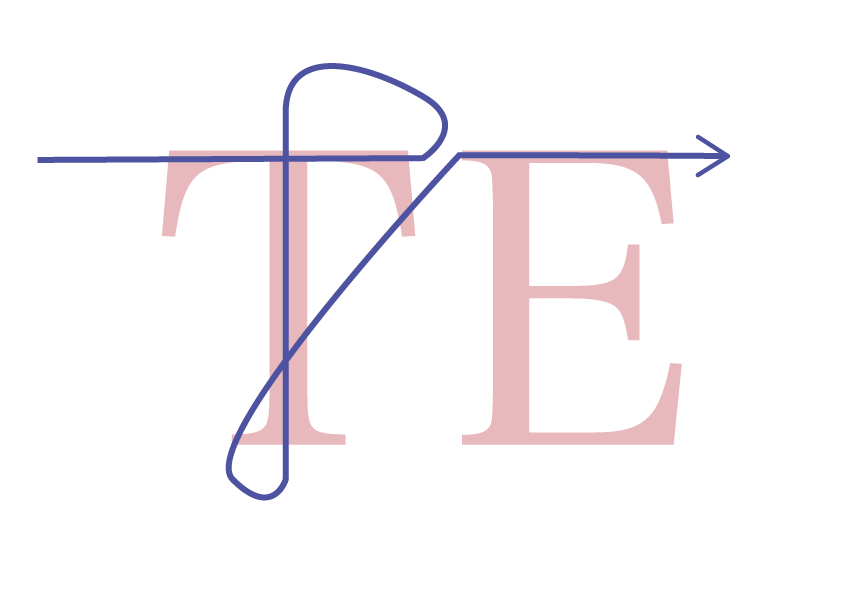
テキストを手書き風にアニメーションさせるって何? 簡単に言うとこんな感じです。 ちょっと分かりにくいですが、テキストを手書き風に見せるということです。 用意するもの ・SVG画像のテキスト ・html ・CSS 始めに「SVG画像って何?手書き風アニメーション(vivusjs) ※この時、線どうしは被らない様にすると綺麗なアニメーションになる。交差点がある場合は、一旦線を切ってパスギリギリの幅の線を書くといい。 ・CSSファイ CSS/JavaScriptで文字に動きを! テキストアニメーション30選 昨今、Webデザイン上のありとあらゆる部分に「動きをつける」、つまり動的エフェクトを加えるのが流行しています。 きっとあなたもこのクレイジーなトレンドに乗り、徐々にデザインの細部に

Cssアニメーションとその制御
手書き アニメーション css
手書き アニメーション css-一生見てられる カワイすぎるローディングをcssコピペで実装 アニメーション デシノン 手書き アニメーション cssCSSアニメーション、作り方。 webアニメーションを1から学ぼう♪ ⬆︎SVGついてのまとめページ、CSSアニメーションの基本コーナーはこちら。 手書き風アニメーションを実装するには、SVGの要素を使います。




手書き風のアニメーションをsvgとjavascriptで実装する方法 うちわのブログ
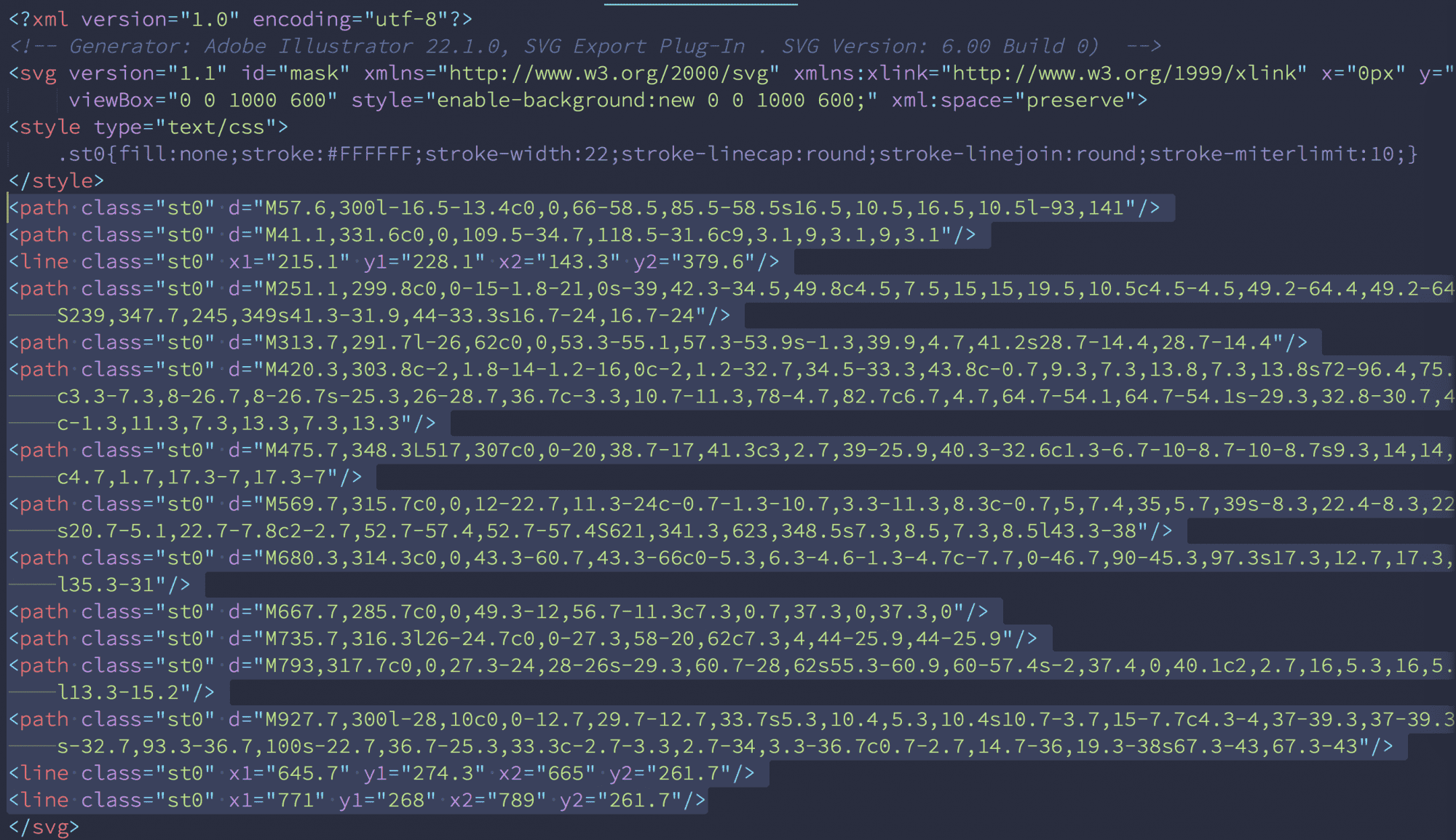
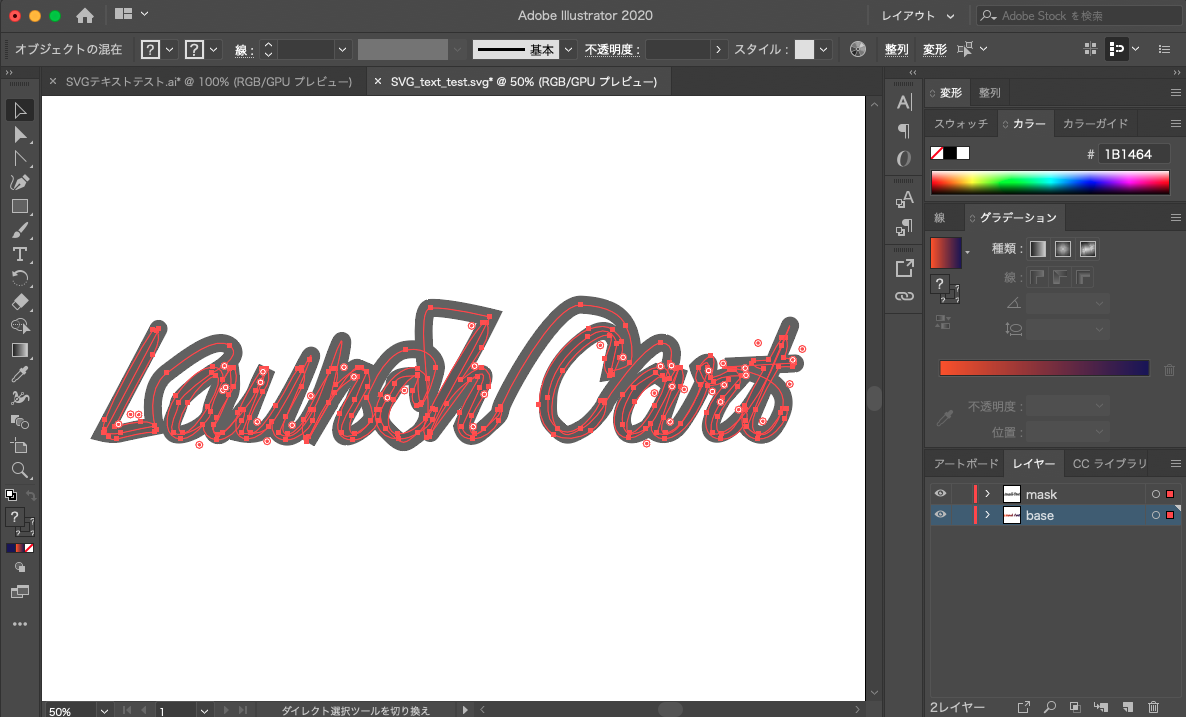
手書き風の文字アニメーション ワンランクアップ!手書き風の文字アニメーション コーディング HTML/CSS, JS/jQuery, SVG 以前にも、SVGを使ったアニメーションを紹介しましたが、今回はまた違ったアニメーションをご紹介したいと 手書き風アニメーションを実装するには、SVGの要素を使います。 id属性を付け、参照出来るようにしておきます。 ︎ CSS element { maskurl(#〇〇); 次にSVGの方からマスクのデータ(<g id="mask">〜</g>まで)を切り取りして Htmlのマスクのpathの部分に貼り付けします。 この際にSVGに残った<g id="mask"></g>は削除します。 これで手描きの様なイラストアニメーションができます。
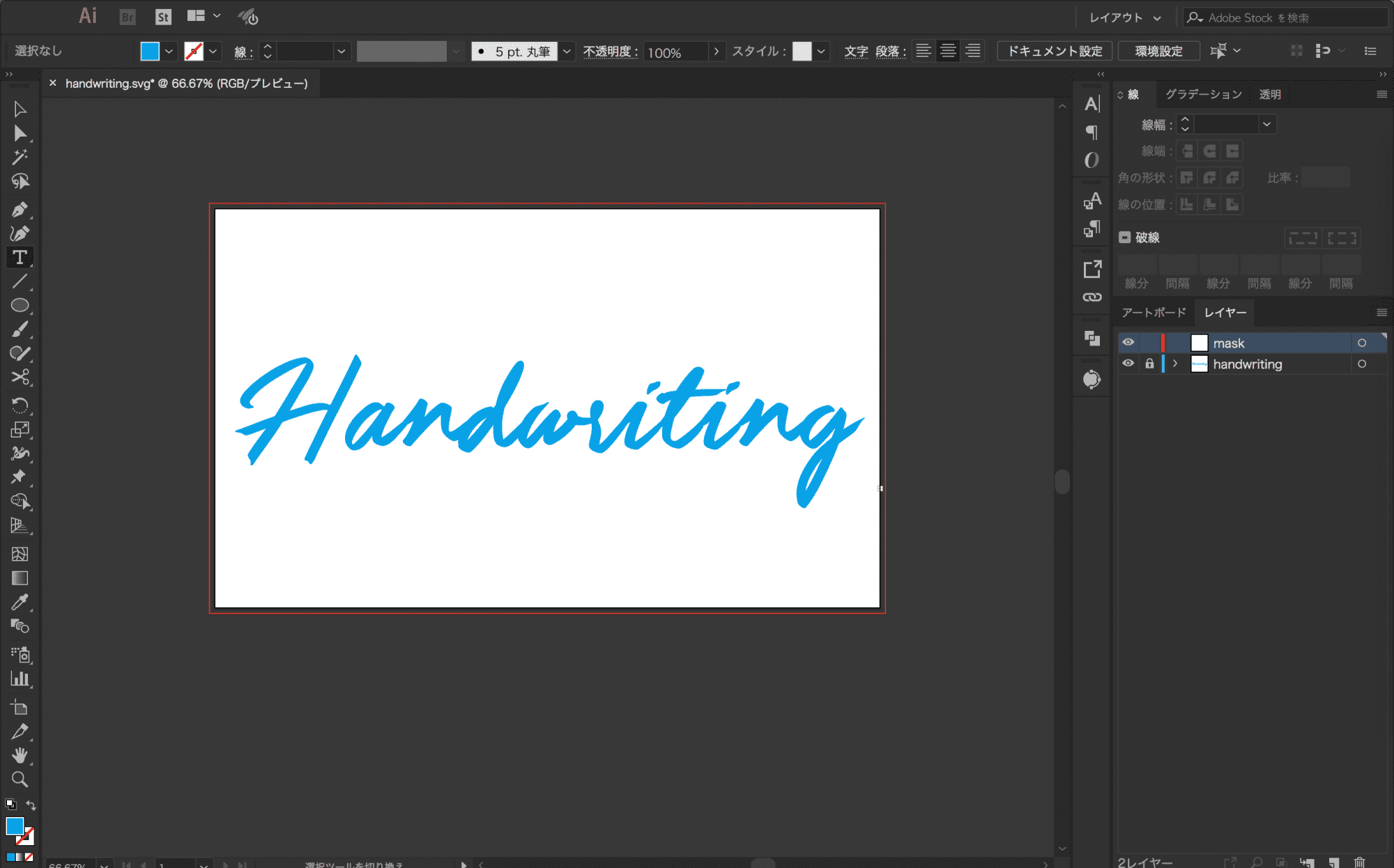
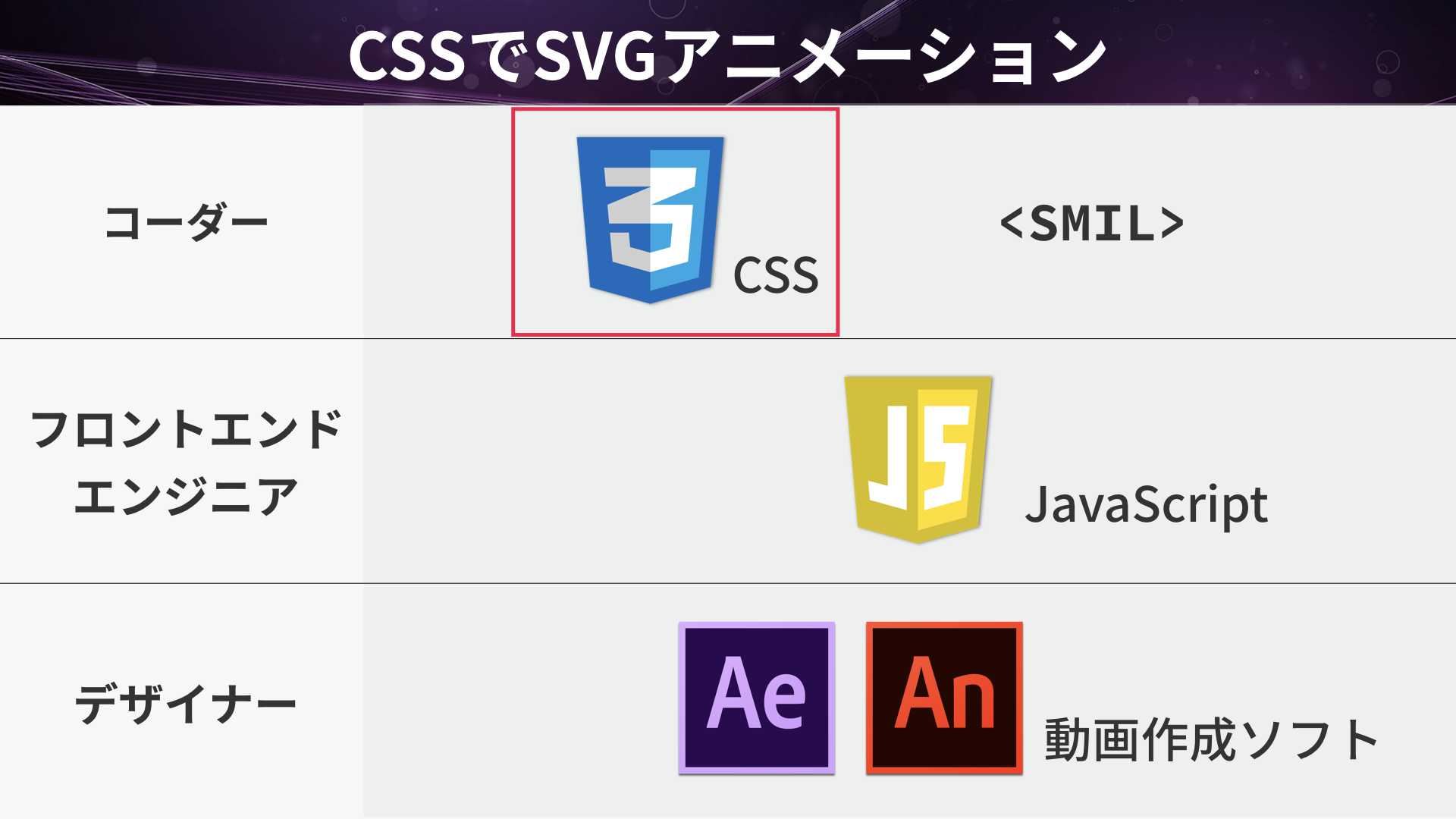
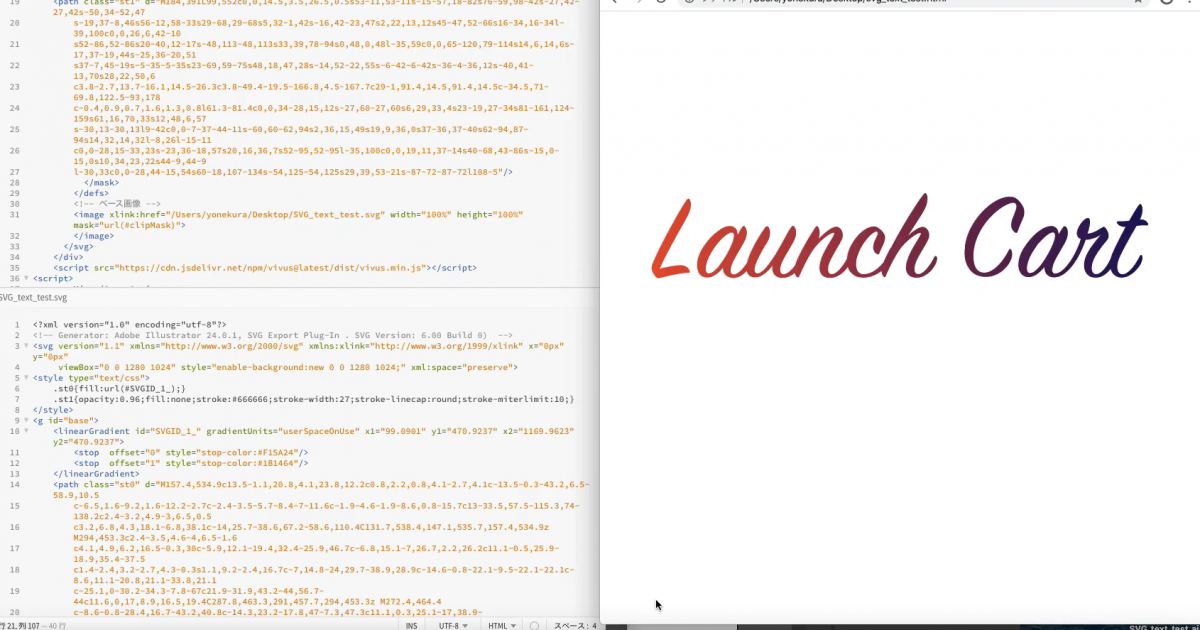
Jquery 矢印 手書き風 アニメーション css アニメーションSVGはページがロードされるまでアニメーション化しません (2) CSSアニメーションのプロパティ3分類 transform/傾けたり拡大 transition/時間と共に状態が変わる animation/時間による変化、繰り返し再生など細かいアニメーション設定が可能 一言でCSSアニメーションといっても、やり方は上記のとおりいくつかあります 今回は手書きアニメーションを作るので、フォントは手書きっぽいものを選びました。 のは、viewBox、スタイルシート、maskのpath、この3つです。上記の画像ではst0が「base」のcss, st1が「mask」のcssです。
パワーポイントでアニメーションを文字の一部に Premiere Proで手書きアニメーションを制作!文 簡単に手書き風?アニメーションができそうです。 でもvivusはやめました。Javascript重いのでCSSだけでいけるならそのほうが良いですよね・・。ということで調べつつやってみました。 SVGを表示する /mozartsvg(モーツァルトの顔部分) コピペで絶対使いたくなるCSSボタン 25選 Twitter Tweet Button 134 ツイート Pocket Widget 133 動きのある、あるいは面白い、可愛いなど様々なお薦めのCSSボタンをまとめてみました。 関連 使える! CSSアニメーション 選




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube
Vivusjs by CSS Tips and Tricks 0 commentsアニメーション CSSDISPLAY3 writingmodeプロパティはソース文書にインライン化された(リンクではなく)SVG要素にも継承します。 例えば、水平フローのみのために設計されたSVG画像が垂直フロー文書に埋め込まれたとき、 意図しない副作用を引き起こす 手書き風の文字アニメーション エムトラッドブログ ワンランクアップ! 手書き風の文字アニメーション コーディング HTML/CSS, JS/jQuery, SVG




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip



Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web
SVGとCSSで簡単な描画アニメーションを実現する WritterAsai () SVG形式に対応するブラウザが増えたことにより、利用するシーンが増えてきた画像形式です。 このSVGとCSSを利用することで、簡単なアニメーションを実現することができます。 目次 非表示 CSS Gridとは、Flexbox以上に自由度高く簡単にレイアウトを調整できるCSSの新しい機能です。 Flexboxと組み合わせると、今までCSSだけでは実現できなかったレイアウトが実装できるようになります。 また、ソースも簡略化できるので、運用性がアップします。 CSSアニメーションバックグラウンド12選 4 21年決定版無料で使える最新英字フォント100選手書き・筆記体など 5 21年最新&水彩ブラシ決定版無料で使えて便利! オススメのPhotoshop水彩画風ブラシ40選フリー素材




Svgでcssアニメーション Sumi Note



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録
HTML/CSSで表現できる、すごいテキストエフェクト用スニペットまとめ Fluid text hover マウスの動きに合わせて背景の画像がぐにゃりと液体のように変化するテキストエフェクト。 SVG textPath Animation on Scroll Tutorial Keyssentials Web というわけで、SVG画像を使って、手書きで文字を書いてるようなアニメーションを入れることに。 ググってみると、単純なSVGパスを使ったアニメーションはCSSのみで実現可能ですが、 vivusjs を使えば、パスが複雑になったり、細かい設定をしたい時も 注 アニメーションになじみのない方のために説明すると、キーフレームは手書きのアニメーションに由来する古い用語です。 本日、css アニメーションで同様のプロセスを実行します。このプロセスでは、特定の時点で css プロパティが持つ必要のある値



Svgアニメーション2 動くwebデザインアイディア帳




流れる文字のcssアニメーションサンプル集 One Notes
CSS:ホバー時のアンダーラインアニメーション CSShoverで作る簡単アニメーションとおす テキストアニメーションで文字 Wondershare; 文字アニメーションアプリ無料iOS版:iMovie Keynoteと合わせて、無料で動画に手書きテキストアニメーションを作れる サイズ6323MB 互換性iOS140以降が必要 価格無料 日本語対応 App Storeからダウンロード iMovieはApple会社から開発される 手書きでナチュラルな無料フォント132個まとめ 年完全版(和 / 英文対応) ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。




手書きのようなsvgアニメーションの作り方 文字や図形を一筆書きのように線 ラインで描く コリス




アニメーションが好きな人必見 差がつくチェックボックスデザイン Html Css デシノン
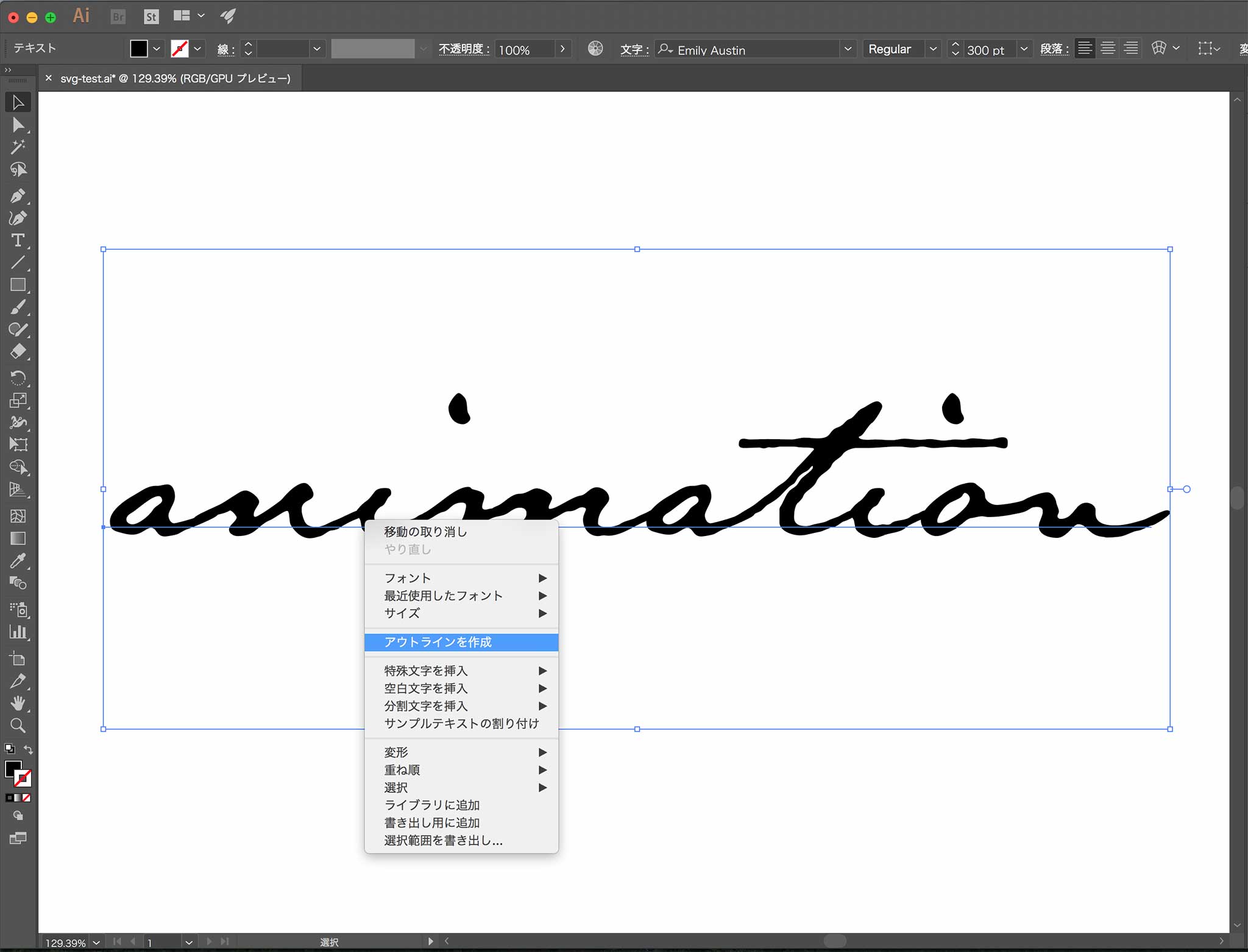
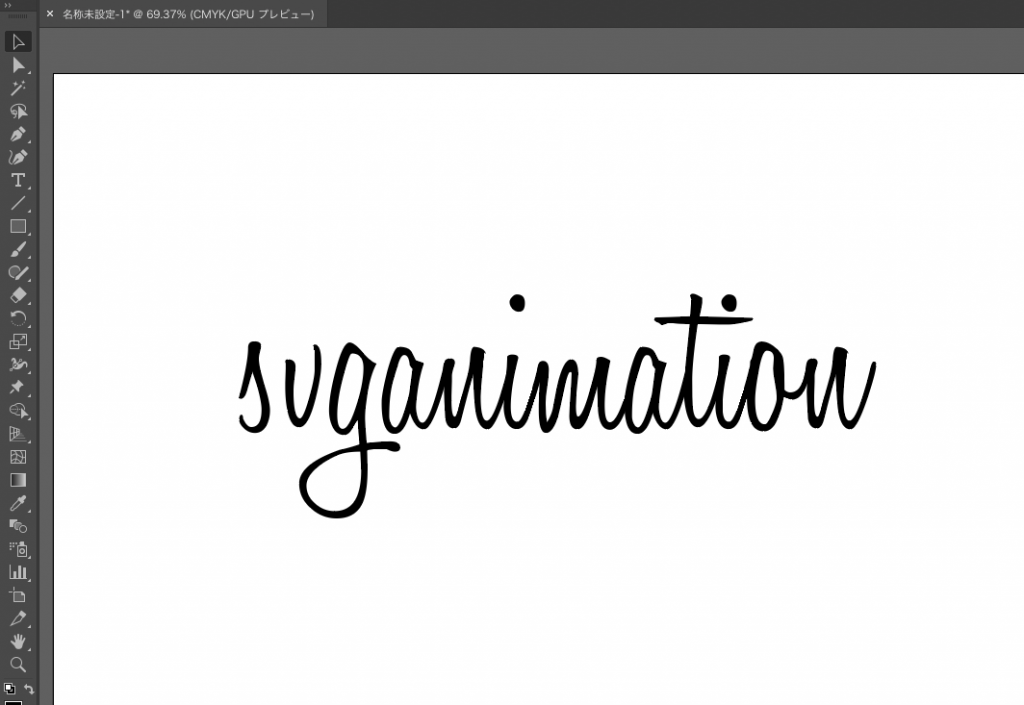
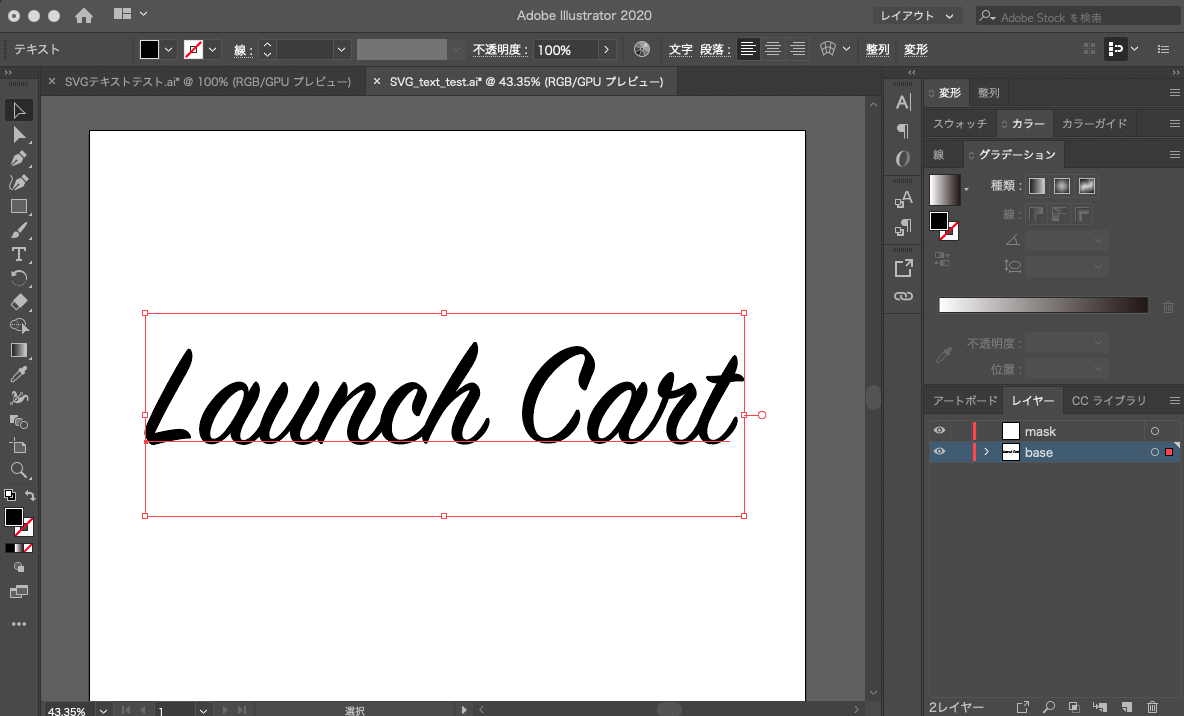
手書き アニメーション css アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録 CSS & SVG 手書き風アニメーションの作り方 How to animate SVG like it's handwritten!4CSSでパスの色を変えてみる 1Illustratorでsvgデータを作る その工程1)〜4)です。 1)見本になりそうな手書きのフォントで書きたいテキストを書く 2)見本をロックしその上にパスツールで文字を書く ポイント




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog



Svgアニメーション Mask要素で手書き風テキスト
svgの手書き風アニメーションについて書かせていただいた前回の投稿では、 手書き文字のアウトラインを作成する 手書き文字のストロークを作成する svgコードを出力して、ストロークにclipPathを適用する cssでアニメーションを実装する という4ステップで、ということで書かせていただきましたが、Cssファイル サイズと配置 用途に応じてアニメーション領域のサイズと配置のプロパティを設定します。 この記事では"drawingcss"のdrawcontainerクラスで表示サイズを、 drawpositionクラスで配置を設定しました。 3 css3で設置したsvgにアニメーションをつける svgのcssは基本的には通常のcssとはプロパティが異なってきます。 svgの場合は、svgで各要素に設定する属性名がそのままプロパティ名となります。 例




Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳



Svgアニメーション Mask要素で手書き風テキスト




Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media




Cssで手描き風のボタンにデザインする Designmemo デザインメモ 初心者向けwebデザインtips




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




Svgで手書き風文字アニメーション Notes By Sharesl




デザイナーなら誰もが知ってるグラフィックデザインの基本 スイススタイル をcssアニメーションで Swiss In Css グラフィックデザイン Css アニメーション デザイナー




デザインは手書きでもok コーディング代行します 納品後2週間以内は修正無料 スマホ アニメーションにも対応可 Html Cssコーディング ココナラ




Premiere Pro 手書き風エフェクト ブラシアニメーションの使い方




メモ 文字を手書きで書いているような演出をsvgとvivus Jsで実装する Entac S Scrawl




Cssアニメーションとその制御




Cssアニメーションとその制御




Webページやアプリで使用されるさまざまなアニメーションを簡単に実装できるcssの超軽量ライブラリ Animxyz ググサポ Web制作に役立つ情報




Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip




Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz




コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




Svgで手書き風文字アニメーション Notes By Sharesl




Cssアニメーション制作に役立つライブラリ ツール14選 Webclips




Css Svg 手書き風アニメーションの作り方 How To Animate Svg Like It S Hand Written Vivus Js Youtube




Svgを手書き風アニメーション 1 Css コモノ株式会社




超簡単 Svgとcssによるテキスト表示アニメーション Laptrinhx




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




テキストを手書き風にアニメーションさせる方法 Qiita




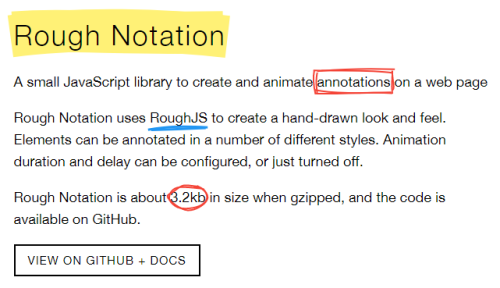
手書きが逆にわかりやすい注記表示ライブラリ Roughnotation のご紹介 Webデザイン参考記事まとめアプデ




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar




手書き風のアニメーションをsvgとjavascriptで実装する方法 うちわのブログ




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン




Cssで手描き風のボタンにデザインする Designmemo デザインメモ 初心者向けwebデザインtips




コピペで簡単 サイト制作のアクセントになるパーティクル 粒子 分子 エフェクト アニメーション14選 Css Js Webdesignfacts




Css Svgファイルで手書き風アニメーションを作る Notes De Design




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts



1




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog




Cssとjsで作れる超クリエイティブな動的テクスチャ パターン8選 Workship Magazine ワークシップマガジン



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




Svgをアニメーションさせてみよう システム開発部blog




2分で分かる 手書き風ロゴアニメーションはこう作る Svg Daigo Design




手書き風ロゴアニメーション 動くwebデザインアイディア帳




Svgアニメーション Mask要素で手書き風テキスト




Css Svg Svgアニメーション文字をvivus Jsを使ってさらさらっと手書き風に文字を書く実装 Ishi S Blog




Svgで手書き風文字アニメーション Notes By Sharesl




Css Svgファイルで手書き風アニメーションを作る Notes De Design




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Svgを手書き風アニメーション 1 Css コモノ株式会社




Svgを手書き風アニメーション 1 Css コモノ株式会社




Illustratorでデータを作りsvgアニメーションで文字を書いてみた 手書き風編 Web制作事務所 Niar




Css Svgファイルで手書き風アニメーションを作る Notes De Design




コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab




テキストを手書き風にアニメーションさせる方法 Qiita




画像 手書き アニメーション Svg ただのアニメ画像




Css Svg Svgアニメーション文字をvivus Jsを使ってさらさらっと手書き風に文字を書く実装 Ishi S Blog




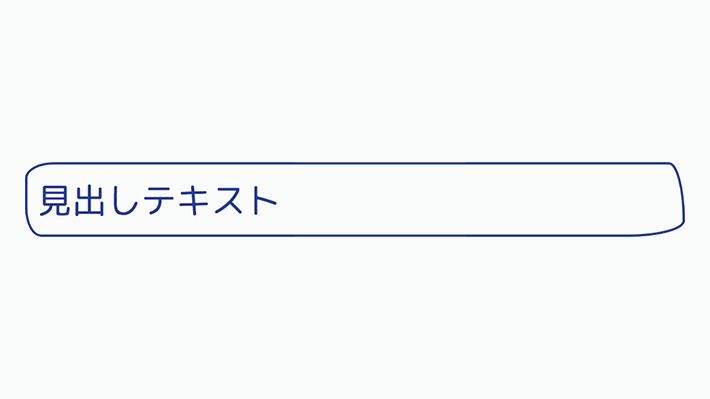
装飾系 囲み背景見出し 手書き風囲み Copypet Jp パーツで探す Web制作に使えるコピペサイト




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




Css Cssだけで実装できるハイセンスなテキストエフェクト30選 Mozmoz



カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




Cssで実装されたボタンのかわいい動きに思わずクリックしたくなってしまうcssアニメーションの実装方法 コリス




コード不要で手描き風のsvgアニメーションを自動作成できるエディタ Vivus Instant の使い方大公開 Paiza開発日誌




Js不要 Svgのfilterで手書きアニメーションさせてみた 株式会社lig



手書き風ロゴアニメーション 動くwebデザインアイディア帳




Svgをアニメーションさせてみよう システム開発部blog




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




Svgをアニメーションさせてみよう システム開発部blog




手書き風のアニメーションをsvgとjavascriptで実装する方法 うちわのブログ




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




Css レトロなデザインがいいね Cssアニメーションで実装されたローディング用のスピナー コリス




Cssでanimation指定したsvgアニメーションをスクロールで画面内に入った時に動かす方法 ナコさんのブログ Nako Log




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




インタラクティブ Css Js Svgで構築された存在感のあるロゴ10選 Seleqt セレキュト Seleqt セレキュト




一生見てられる カワイすぎるローディングをcssコピペで実装 アニメーション デシノン




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




Svgで手書きアニメーションの作り方 ウェブケイwebサイト制作のメモ帳




Cssボタンのオシャレなデザインとエフェクトまとめ




Svgで円のラインをcssアニメーションする とげとげブログ




最も選択された 手書き アニメーション Css 手書き アニメーション Css




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




テキストを手書き風にアニメーションさせる方法 Qiita



Webデザイナー向け After Effects でつくったアニメーションをsvgで書き出してwebで使う方法 Vook ヴック




Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録



0 件のコメント:
コメントを投稿